«Движок» для сайтов Textpattern – это очень мощный и гибкий инструмент, которым просто удобно пользоваться. На его базе можно осуществить любые задумки и реализовать практически все задачи, но есть одно НО. Отсутствие удобного интерфейса админ-панели. Уже достаточно давно эту часть кардинально никто не изменял. Все доработки на протяжении нескольких последних лет заключались только в незначительном улучшении графических элементов. Сам принцип работы в админ-панели остается уже долгое время без изменений.
Конечно же если Вы разрабатываете сайт «под себя», то все эти нюансы, описанные ниже, Вас мало волнуют и для вас это не вызывает особых проблем. Но что делать, если сайтом пользуется кто-то помимо Вас. И что, если этот кто-то не обладает тем багажом знаний, который есть у Вас.
Как добавить WISIWIG-редактор к формам админ-панели, я уже писал много раз (как минимум раз и два), но они «из коробки» не умеют легко и просто добавлять изображение на ваш сервер. Да, существуют платные плагины для того же TinyMCE, позволяющие работать с файловой системой, но работать с ними мне кК моему счастью, я нашел очень крутой плагин – bot_image_upload, который позволяет загружать картинки на сервер и «присоединять» их к открытой статье. Делается это из админ-панели, из раздела написания статьи.
Как работает?
В админ-панели добавляется ссылка:

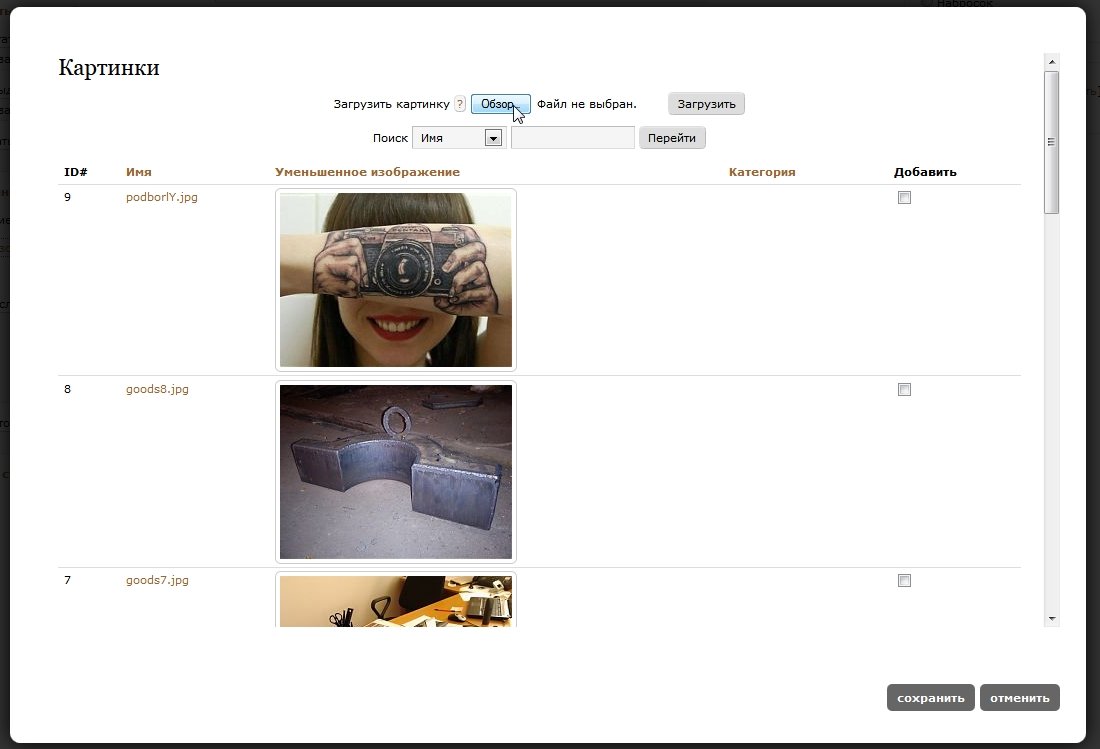
После нажатия на которую выскакивает модальное окно с возможностью выбора уже загруженных изображений и с возможностью загрузить новую картинку с жесткого диска вашего компьютера:

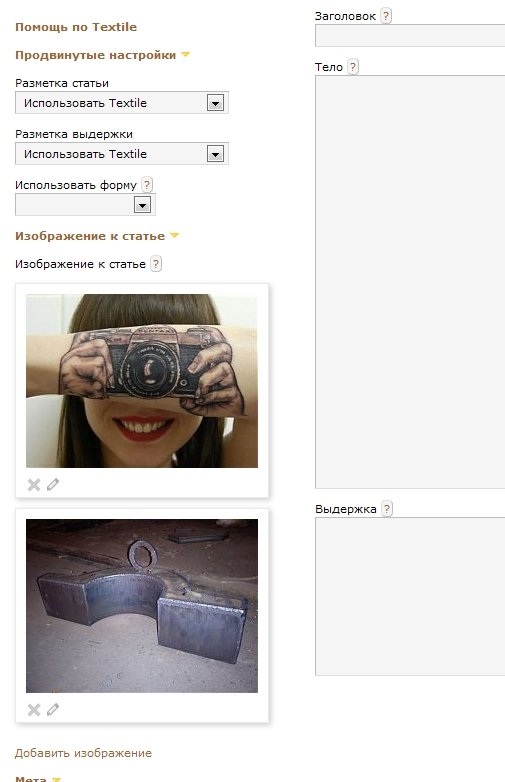
После добавления нескольких картинок это будет выглядеть вот так:

Для того, чтобы работать с несколькими изображениями в Textpattern есть плагин – hak_article_image, с которым все отлично работает. Если у Вас этого плагина нет, а Вы добавили несколько изображений к статье, то будет выводиться только первое изображение.
Как установить bot_image_upload?
Устанавливается он просто.
- Копируем сам плагин с сайта разработчика – bot_image_upload. В архиве 2 файла: текстовый файл — это сам плагин и js-файл – это бибилиотека jQuery-UI.
- Добавляем плагин в Textpattern стандартным способом и не забываем его после этого активировать.
- Второй файл размещаем на сервере по пути /textpattern/.
Всё плагин установлен.
Комментарии
Нет комментариев к данной статье.
Комментарии