Я как-то недавно писал о навороченной WYSIWYG-системе – TinyMCE, который может существенно облегчить жизнь вебмастеру или нанятому копирайтеру, но является ли он идеальным WYSIWYG-редактором для Textpattern?
Мой ответ – нет!
Идеальным WYSIWYG-редактором для Textpattern`а можно назвать не сильно популярный Wymeditor, о котором хотелось бы рассказать ниже!
В чем же преимущество Wymeditor для работы в CMS Textpattern?
Основное достоинство Wymeditor перед всеми другими WYSIWYG-редакторами, которые я встречал (а встречал я не много, не мало – целых один TinyMCE), является то, что он форматируя текст, не изменяет размер, цвет и выравнивание вашего текста. Именно этим мне и не понравился TinyMCE.
В большинстве случаев выбор цвета текста, его размера и выравнивания относительно ширины экрана – привилегия вебмастера, который вписывает все эти элементы в единый дизайн сайта.
Ваш копирайтер или случайный комментатор не должен задумываться об этих деталях.
Помимо этого Wymeditor очень щепетильно относится к чистоте html-кода, поэтому исходный код каждой статьи или каждого нового комментария получается таким, каким если бы Вы сами ее/его писали.
Wymeditor обладает очень гибкими настройками, позволяя добавлять нужные кнопки на панель или контейнерные конструкции, типа <div class=«нужный_див»>…</div>. Поддерживает смену тем оформления.
Этот WYSIWYG-редактор разработан только с помощью JS, что говорит о том, что устанавливать его будет проще-простого.
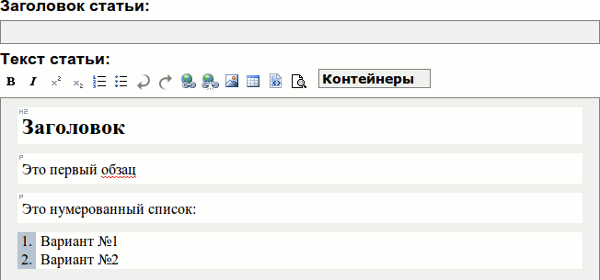
В результате небольшой кастомизации на одном из сайтов у меня получилось так:

Ошибка была допущена специально, чтобы показать графическое отображение ошибок. Хотя грамотностью я никогда сильно не выделялся.
Устанавливаем Wymeditor
Для того, чтобы установить Wymeditor необходимо:
- загрузить последнюю версию WYSIWYG-редактора с сайта разработчика
- распаковать и скопировать загруженный архив в корень вашего сайта;
- вставать js-код выше той формы, которая должна быть редактором:
<script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript" src="/wymeditor/jquery.wymeditor.min.js"></script> <script> jQuery(function() { jQuery('textarea.wymeditor').wymeditor({ lang: 'ru', skin: 'compact* }); }); </script>
Выделенные два слова – это русский язык и тема оформления compact. - далее можно приступать к кастомизации WYSIWYG-редактора под свой дизайн.
В последующих статьях я постараюсь рассказать как изменить внешний вид и настроить его отображение так как это нужно.
Комментарии
Нет комментариев к данной статье.
Комментарии