spf_codemirror – простота работы с кодом в Textpattern
Подсветка синтаксиса при редактировании структуры шаблона Textpattern. Рекомендуем!
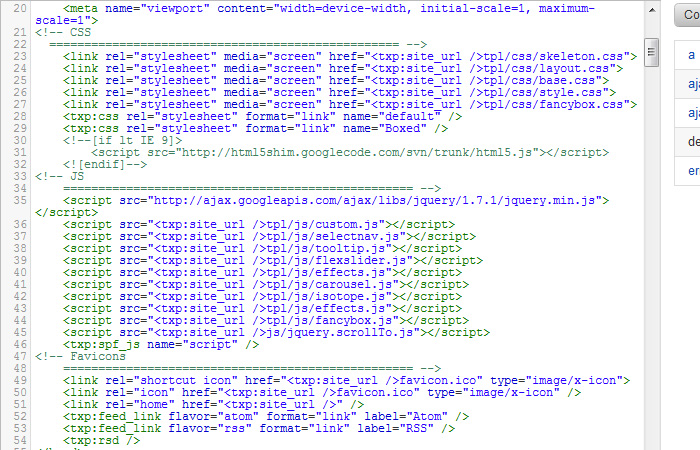
Иногда работая с сайтом, возникает необходимость что-то очень быстро найти, поправить в шаблоне, исправить… Хорошо, когда интерфейс помогает решить это быстро и наглядно отображает и подсвечивает важные элементы структуры. Этим в Textpattern заведует плагин spf_codemirror.
Скачать spf_codemirror
В архиве находится сам плагин (spf_codemirror.txt) для установки. Установите и активируйте его. Папку ‘codemirror’ нужно закачать в корневую папку на вашем хостинге. Дальнейшая настройка заключается в выборе темы (находится в настройки->Главные->Продвинутые настройки->CodeMirror theme). Лично мне больше нравится тема ‘eclipse’.
Оценить масштабы открывающихся возможностей можно введя в Оформление->Страницы например вот такую строчку и нажать Tab: #page>div.logo+ul#navigation>li*5>a{Item $}

Материал взят с txplife.ru
Комментарии
Нет комментариев к данной статье.
Комментарии