Лично для меня было достаточно сложно на просторах русского интернета найти какую-нибудь информацию по настройке этого WISIWIG-редактора, поэтому пришлось читать документацию на английском. Кстати, этот факт и сподвиг меня на написание этой заметки.
Секрет всего фокуса заключается в том, что практически все настройки сосредоточены в файле /ckeditor/config.js. Неожиданно правда. Если Вы, как и я, используете в качестве CMS Textpattern, то путь к файлу будет немного другой — /textpattern/ckeditor/config.js.
По-умолчанию (без какой-либо настройки) файл выглядит так:
CKEDITOR.editorConfig = function(config) {};Для того, чтобы настроить вывод значков на панели, нужно добавить параметр config.toolbar_Full. Для того, чтобы вывести все возможные значки, которые предлагает эта система, на панель, добавляем код:
CKEDITOR.editorConfig = function( config ) {
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
};Для того, чтобы убрать ненужные значки, необходимо вручную удалить его обозначение („Maximize“, „ShowBlocks“ и т.д.) в этом коде. Соответственно сохранив правильный синтаксис. Сложного здесь, думаю, ничего нет.
Как делаю я?
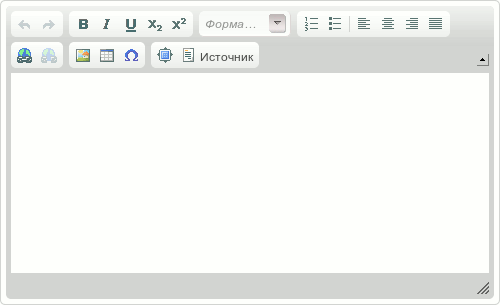
Обычно для клиентского сайта я использую вот такой вид:

Я намерено убираю инструменты для форматирования текста, которые меняют вид отображения текста на сайте, такие как цвет шрифта, его гарнитура и размер, так как считаю, что этим должен заниматься web-разработчик, а не человек, который наполняет сайт. К тому же большинство людей, которые впоследствии будут работать с этим сайтом, чаще всего имеют «странный вкус», который может испортить общий вид сайта.
Для примера, такой вид интерфейса, можно настроить вот таким кодом:
CKEDITOR.editorConfig = function( config ) {
config.toolbar_Full = [
{ name: 'document', items : [ 'Undo','Redo'] },
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Subscript','Superscript','Format' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock' ] },
{ name: 'links', items : [ 'Link','Unlink' ] },
{ name: 'insert', items : [ 'Image','Table','SpecialChar' ] },
{ name: 'tools', items : [ 'Maximize','Source'] }
];
};Еще раз повторюсь, если скажу, что на сегодняшний день CKEdit – это лучшая система, которую я только видел.
Комментарии
Нет комментариев к данной статье.
Комментарии