Сервис называется Color Scheme Designer 3, который находится здесь.
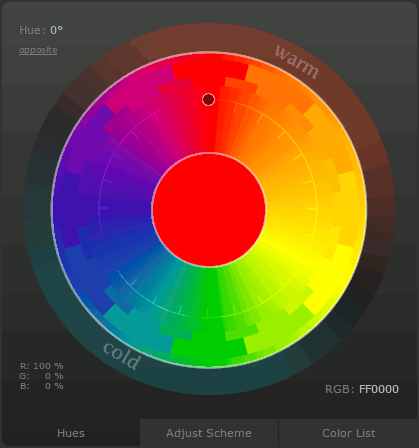
Основным инструментом на этом сервисе, который помогает подобрать цвет, можно назвать вот этот круг:

На нем показаны все цвета и оттенки. Подбор цвета, по умолчанию, осуществляется по одному цвету – mono, но сервис имеет несколько «шаблонов» подбора, которые отображаются, как 6 кружков, повыше первого:

Вообще у этого сервиса огромное количество параметров, которые изменяя, получаем разные интересные цветовые решения. Рассказывать о них о всех, думаю не к чему, так как лучше один раз все самому увидеть, чем читать и рассматривать картинки. К примеру, есть возможность натянуть подобранные цвета на шаблон сайта. К сожалению шаблон сайта не свой, а какого-то вымышленного сайта. Это иногда позволяет визуально проанализировать предлагаемое сочетание цветов и отказаться от использования некоторых цветов и добавить на их место другие.
Лично для себя я пока не вижу никакой альтернативы этому сервису, поэтому у себя в системе я смело выполнил команду в консоли:
sudo apt-get remove agaveО чем даже не жалею.

Комментарии
Нет комментариев к данной статье.
Комментарии