Такое поведение ссылки-картинки выглядит очень неуважительно к пользователю. Сбербанк еще может себе позволить это, т.к. суточная посещаемость там зашкаливает, но начинающему сайту это не простительно.
Реализовать «правильный» эффект смены картинки, при наведении мышкой на ссылку, можно с помощью CSS.
Алгоритм действия этого приема CSS будет заключаться в том, что картинка, используемая для ссылки, будет загружаться сразу целиком, но показываться будет только часть. При наведении происходит ее смещение и показывается другая часть.
Как говориться: Все гениальное просто.
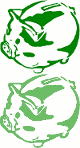
- Готовим картинку. Должно получится примерно так:

Где первая (верхняя) часть – это картинка без наведения указателя, а вторая (нижняя) часть – картинка после наведения указателя мыши. Все просто. Самое главное в изготовлении сделать 2 абсолютно одинаковых изображения, а то при наведении изображение на картинке будет скакать. - Далее в CSS-файл вашего сайта нужно добавить:
#rollover { background: url(/images/logo_fd.png); display: block; width: 80px; height: 74px; } #rollover:hover { background-position: 0 -74px; } - В месте, где должно быть выведено изображение с эффектом, ставим:
<div id="rollover"></div>
В результате всего этого деяния мы получим вот такой результат:
Комментарии
Нет комментариев к данной статье.
Комментарии